HTML и CSS - основные языки разметки и стилей, с помощью которых разрабатываются веб-страницы. На курсе Вы изучите основы языка разметки HTML, способы применения CSS, основы построения сайтов для сети Интернет. Вы получите необходимые навыки для построения сайтов с помощью статических страниц в сети Интернет. Успешное обучение на этом курсе даст Вам прочную базу для дальнейшего изучения Веб-технологий.
Курс HTML рекомендуется всем, кто планирует в дальнейшем изучать другие курсы по теме «Интернет и Web-технологии». Вы получите необходимые навыки для построения сайтов и статических страниц в сети Internet.Успешное обучение на этом курсе даст Вам прочную базу для дальнейшего изучения web-технологий, может стать первым шагом на пути к овладению профессиями Web-дизайнер, Web-мастер.
По окончании курса Вы будете уметь:
• Создавать web-страницы, содержащие все необходимые компоненты: текстовое наполнение, гиперссылки, графическое наполнение;
• Самостоятельно создавать полноценный сайт путем определения иерархии взаимодействия web-страниц между собой;
• Грамотно разрабатывать интерактивные формы для взаимодействия пользователя с web-сервером;
• Эффективно использовать возможности каскадных таблиц стилей CSS для повышения функциональности и улучшения оформления web-сайта;
• Использовать технологию фреймов;
• Узнаете о новых возможностях HTML 5 и CSS 3;
Содержание:
Модуль 1. Введение и основные понятия
• Что такое web-сервер, web-сайт, web-страница
• Основные сведения о языках разметки:
• Эволюция языков разметки.
• Цели и задачи языка HTML.
• HTML-разметка: Элементы
• Тэги
• Структура HTML-документа. Основные элементы разметки.
• Раздел head и заголовок документа
• Использование комментариев
• Атрибуты элементов
• Специальные символы
• Лабораторная работа: создание HTML-документа
Модуль 2. Анатомия страницы
• Регистр букв, закрытие тегов, использование кавычек в атрибутах
• Типы HTML-документов
• Валидация HTML-документа, валидатор W3C.
• Лабораторная работа: валидация разметки
• Структурные элементы разметки
• Текстовые элементы разметки
• Лабораторная работа: добавление типа документа
Модуль 3. Гиперссылки
• Понятие гиперссылок в WWW
• Внешние и внутренние гиперссылки
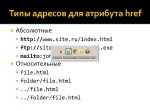
• Типы адресов в WWW
• Дополнительные атрибуты гиперссылок
• Лабораторная работа: создание навигационного меню
Модуль 4. Изображения
• Типы изображений используемые в WWW
• Вставка изображений на страницу
• Атрибуты элемента img
• Новые элементы для изображений в HTML5
• Лабораторная работа: использование изображений на странице
Модуль 5. CSS. Каскадные таблицы стилей: основные свойства
• Основные понятия CSS
• Способы определения стилей
• Каскадирование
• Наследование
• Единицы измерения в CSS
• Селекторы
• Псевдоклассы и псевдоэлементы
• Лабораторная работа: базовое оформление страницы с помощью стилей
• Свойства шрифтов
• Свойства текста
• Свойства цвета и фона
• Лабораторная работа: окончательное оформление страницы с помощью стилей
Модуль 6. Списки
• Структурирование информации на WEB-странице при помощи списков.
• Маркированный список
• Нумерованный список
• Список определений
• Смешанные списки
• CSS свойства для списков
• Лабораторная работа: оформление навигационного меню в виде списка
Модуль 7. Таблицы
• Основные элементы таблицы
• Структура таблицы на странице
• Объединение ячеек. Типичные ошибки при работе с таблицами
• CSS свойства элементов таблиц
• Дополнительные элементы таблицы
• Лабораторная работа: оформление табличных данных
Модуль 8. Фреймы
• История фреймов
• Вложенные фреймы (iframe)
• Фреймы и гиперссылки
• Лабораторная работа: добавление на страницу плавающего фрейма
Модуль 9. Формы
• Что такое веб-формы?
• Элемент form
• Текстовые поля и кнопки
• Элементы выбора
• Списки
• Атрибуты элементов формы
• Лабораторная работа: создание веб-формы обратной связи
• Элементы и их атрибуты в HTML 5
Модуль 10. Использование CSS для макетирования
• Оформление границ элемента
• Внутренние отступы элемента
• Наружные отступы элемента
• Размеры элемента
• Позиционирование элемента
• Видимость элемента
• Лабораторная работа: позиционирование элементов
Модуль 11. Дополнительные возможности HTML и CSS
• Импорт CSS
• Стили для различных типов носителей
• Свойства CSS для печати страниц
• Лабораторная работа: подготовка страницы к печати
• Свойства курсора
• Использование внешних объектов
• Встраивание аудио- и видео-файлов с помощью элементов HTML5
• Обзор возможностей HTML 5 (Canvas, WebStorage, Drag-&-Drop)
Модуль 12. Мета-информация на странице
• Использование мета-информации
• Элемент meta и его атрибуты
• Поясняющая мета-информация
• Мета-информация для роботов
• Эмуляция заголовков ответа сервера
Модуль 13. Выбор хостинга и поддержка сайта
• Хостинг
• Поиск хостера
• Услуги хостера
• Использование FTP-клиента
• Доступ к сайту через проводник Windows
Модуль 14. Что дальше?
• Тонкая настройка сайта на стороне сервера
• Динамические элементы на странице
• Динамическое создание контента на сервере
• Современные способы предоставления информации
Название: HTML и CSS. Уровень 1. Создание сайтов по стандартам W3C на HTML 5 и СSS 3
Год выхода: 2014
Жанр: Обучающее видео
Автор (режиссер): Игорь Борисов (Специалист)
Формат видео: MP4
Качество видео: PCRec
Видео: AVC, 872x640 / 864x640, ~84 Kbps, 15.000 fps
Аудио: AAC, 64 Kbps, 44.1 KHz
Размер: 1,25 GB






























Мы настоятельно рекомендуем проверять все скачанное антивирусами перед тем, как запускать у себя на компьютере (у соседей можете запускать без проверки :)
Если Вы нашли вирус - не надо писать в коментах "Караул, вирус" и т.п. Напишите в каком файле найден вирус, его название (хотя бы примерно) и каким антивирусом проверяли. И все запостите в коментариях. Непредоставление этой информации будет расцениваться как флуд с попаданием в группу флудерастов.